↠ Integrantes: Geovany Pineda, Mixis Orellana, Larissa Alachán
↠ Si deseas entender mejor cómo hacer este formulario dejaremos el link del video:
https://www.youtube.com/watch?v=oiVyQ5cLQ-k&t=26s suscribete y dale like 😃💖
Hola a todos, el día de hoy crearemos un crud de datos sobre ventas, y se tratará de una tienda, al cual se le ingresara los campos: cliente, producto, precio, factura, fecha, categoría y tendrá botones que será de:
Nuevo → Limpiara la información que ingresemos
Guardar → La información que ingresemos se almacenará en la tabla de mysql
Cerrar → Cerrará el formulario
Esto consiste en que el vendedor ingrese el nombre del cliente, el producto que desea el precio del producto, el número de factura y la categoría que el mismo ingresara.
 |
| Formulario de Ventas |
OBJETIVOS
➧Manejar información a través de mysql
➧Poder crear base de datos y tablas en mysql
➧Construir una interfaz gráfica de manera entendible
CONOCIMIENTOS PREVIOS
➧Conceptos básicos de programación orientado a objetos
➧Administrar base de datos como ser: crear, actualizar y borrar
REQUISITOS
➧Paquete de Software Xampp
➧Conector de mysql (mysql connector 6.8.8)
Comenzaremos abriendo Visual Studio 2010, crearemos un New Project que se llamará Proyecto Blog, en el agregaremos varias etiquetas, pero para eso presionamos el cuadro de herramientas y pondremos varias etiquetas a nuestro formulario.
Para los siguientes datos, serán las etiquetas y cambiarán las propiedades
TextBox = txt, NumericUpDown = nud, DateTimePicker = dtp, ComboBox = cmb
Cliente = txtCliente
Producto = txtProducto
Precio = nudPrecio
Factura = nudFactura
Categoría = cmbCategoria
En el ComboBox categoría se agregara una lista, presionando la flechita que aparece en la esquina derecha, presionamos editar items, y dentro de ella agregamos varios valores que serán:
⇨Alimentos
⇨Hogar
⇨Educación
Ten mucho cuidado, cuando hayas escrito tus campos en el combobox no presiones enter, porque si no contara como un campo vació a la hora de ejecutarlo, presiona de un solo OK.
Agregamos tres botones, que serán Nuevo = btnNuevo, Guardar = btnGuardar, Cerrar =btnCerrar
agregamos la clase, para conectar con mysql, presionamos click derecho en ProyectoBlog en agregar, y agregaremos una clase que se llamará cmdConexion y presionamos agregar
dentro de ella crearemos la conexión y para ello agregaremos la referencia .NET en ProyectoBlog presionamos click derecho, en agregar referencia y en la pestaña .NET buscamos el Mysql.Data necesitaras el conector para poder establecer la conexión con mysql, presionamos aceptar.
dentro de esta agregaremos las librerías que será:
Using System.Window.Form;
Using Mysql.Data.MysqlClient;
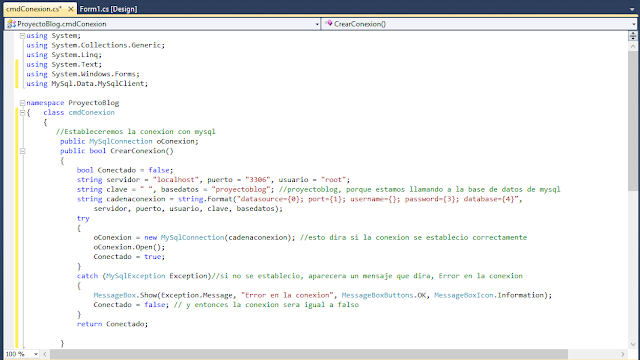
Dentro del cmdConexion agregaremos:
 |
| Conexión con MySql |
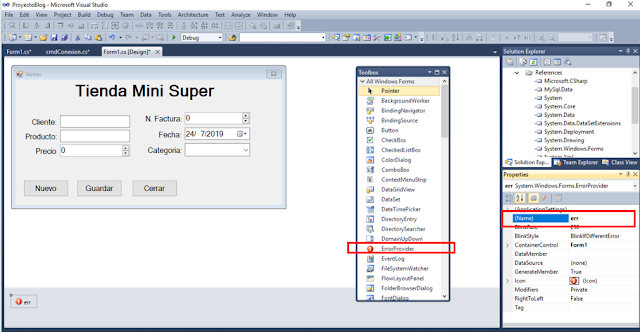
Una ves creada nuestra base de datos procedemos a programar cada botón pero antes validaremos nuestro formulario, esto quiere decir que si ejecutamos el programa y dejamos el producto en vació este mostrara un error con un mensaje que dirá Ingrese el producto por favor y así sera con los demás campos, pero para ello agregaremos un objeto a nuestro formulario que será ErrorProvider de la ventana de herramientas jalamos el objeto al formulario, y este tendrá un nombre en la propiedad name como err
Presionamos click derecho sobre el formulario y presionamos ver código, dentro de este crearemos
la validación que sera:
Hoy si programaremos los botones y para ellos presionamos doble click en el botón de nuevo
Después presionamos doble click en Cerrar y sera así:
Doble click en Guardar:
Conclusión
🔺Aprendiste como crear un formulario con todo y etiquetas.
🔺Aprendiste a crear la conexión con mysql
🔺Aprendiste a programar cada botón
🔺Aprendiste a como agregar un ErrorProvider
Bibliografías
⧭Descargar MySql
https://dev.mysql.com/downloads/mysql/
⧭Descargar Visual Studio 2010
https://www.malavida.com/es/soft/visual-studio-2010/#gref